In the last two posts of this series (table of contents) I explained the need for a new UI design pattern: changeability and extensibility.
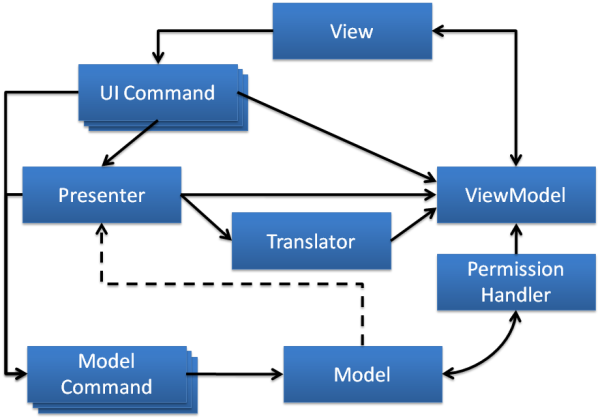
In this post, I’ll throw a big diagram in your face without much explanation. The reason for this is that I want to give you the big picture before I start digging into details in the following posts of this series. You can always come back here to see where we are.
The Big Picture

These classes (or set of classes) match to the responsibilities I identified in the last post:
View: visualize data
View-Model: bridge domain model to screen
UI-Commands: react to user input
Presenter: drive UI workflow
Model-Commands: interact with domain model
Translator: translate dynamic data
Permission Handler: apply permissions
Conclusions
I showed you the big picture that we will explore in detail in the upcoming posts of this series.

[…] The Big Picture […]